티스토리 뷰
안녕하세요! iOS 프로그래밍의 기초 중 하나인 TableView를 알아보고
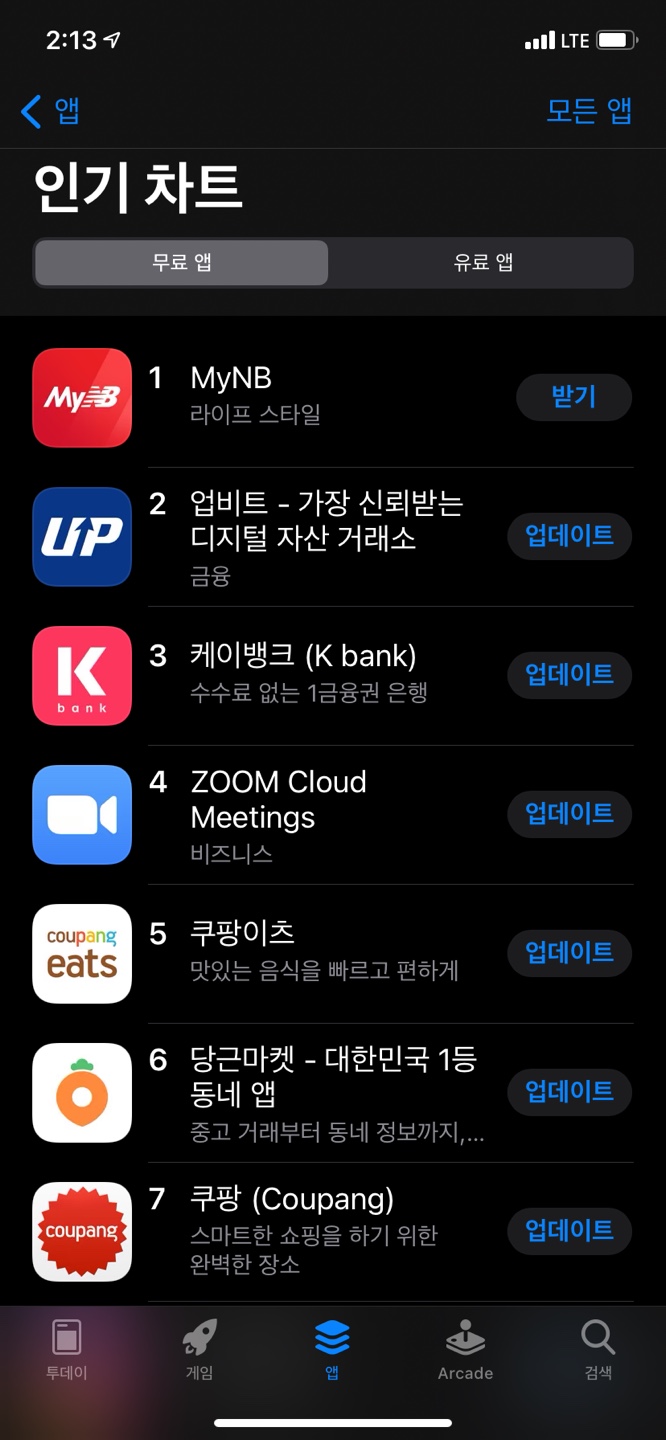
TableView를 이용하여 다음과 같은 App Store 인기차트와 비슷하게 구현해보겠습니다!

우선 TableView의 간단한 개념부터 알아보겠습니다.
TableView 란?
- 여러 아이템을 list 형태로 보여주기 위한 View입니다.
- UITableView를 사용합니다.
- 열을 1개만 갖습니다.
- 각 데이터는 TableView Cell로 표현됩니다.
- 셀을 재활용해서 데이터를 보여주는 형식입니다.
TableView를 사용하기 위해서 필요한 몇 가지 절차가 있습니다.
1. StoryBoard에서 생성, Cell 추가 후 레이아웃 구성
2. ViewController에서 Protocol 설정
3. Custom Cell 생성
4. 필요한 func 구현
이렇게 진행되는데 차례차례 한번 해봅시다!!
1. StoryBoard에서 생성, Cell 추가 후 레이아웃 구성
(1) TableView 생성 후, Cell 설정
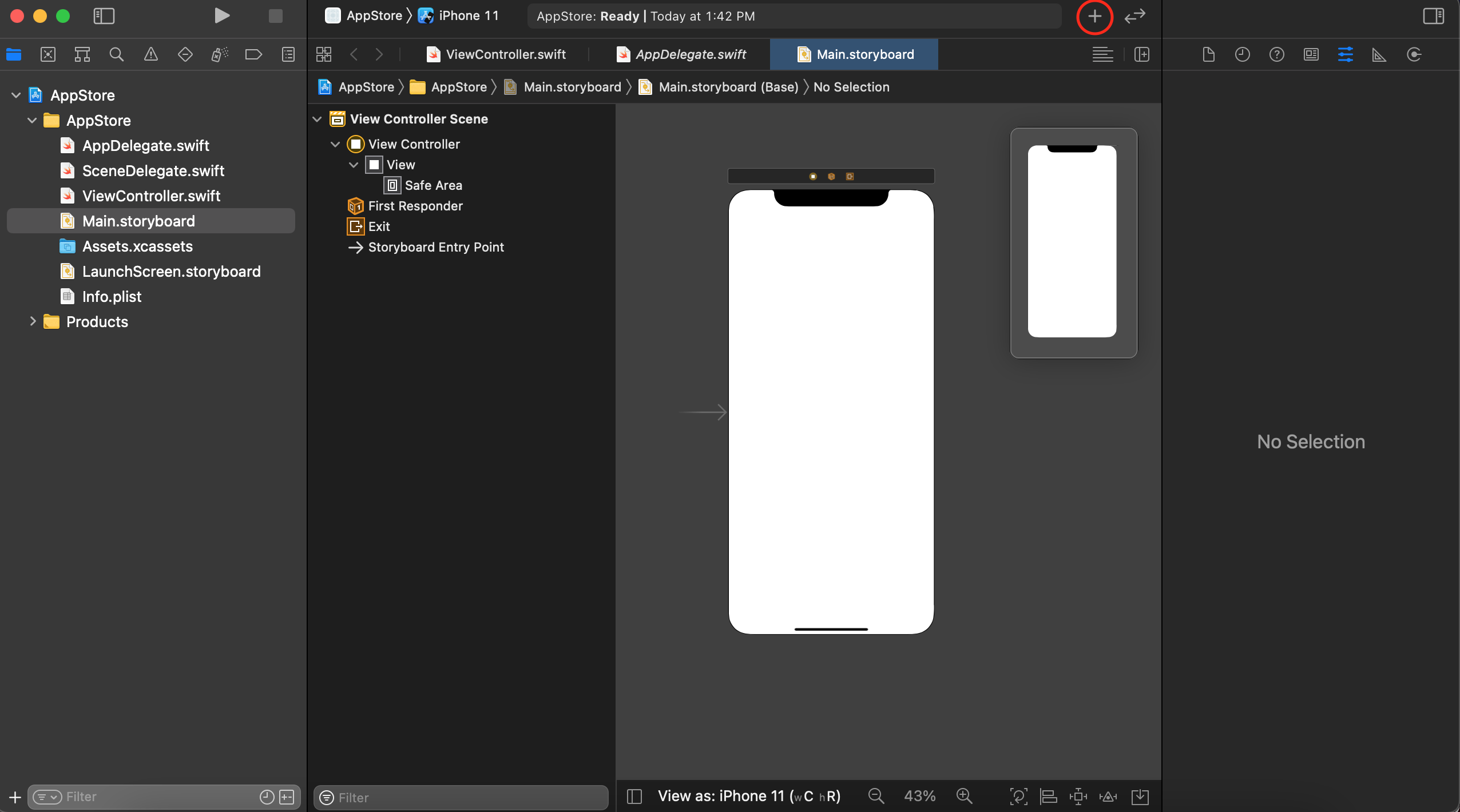
우선 프로젝트를 새로 만들게 되면 다음과 같이 빈 화면이 나타납니다.

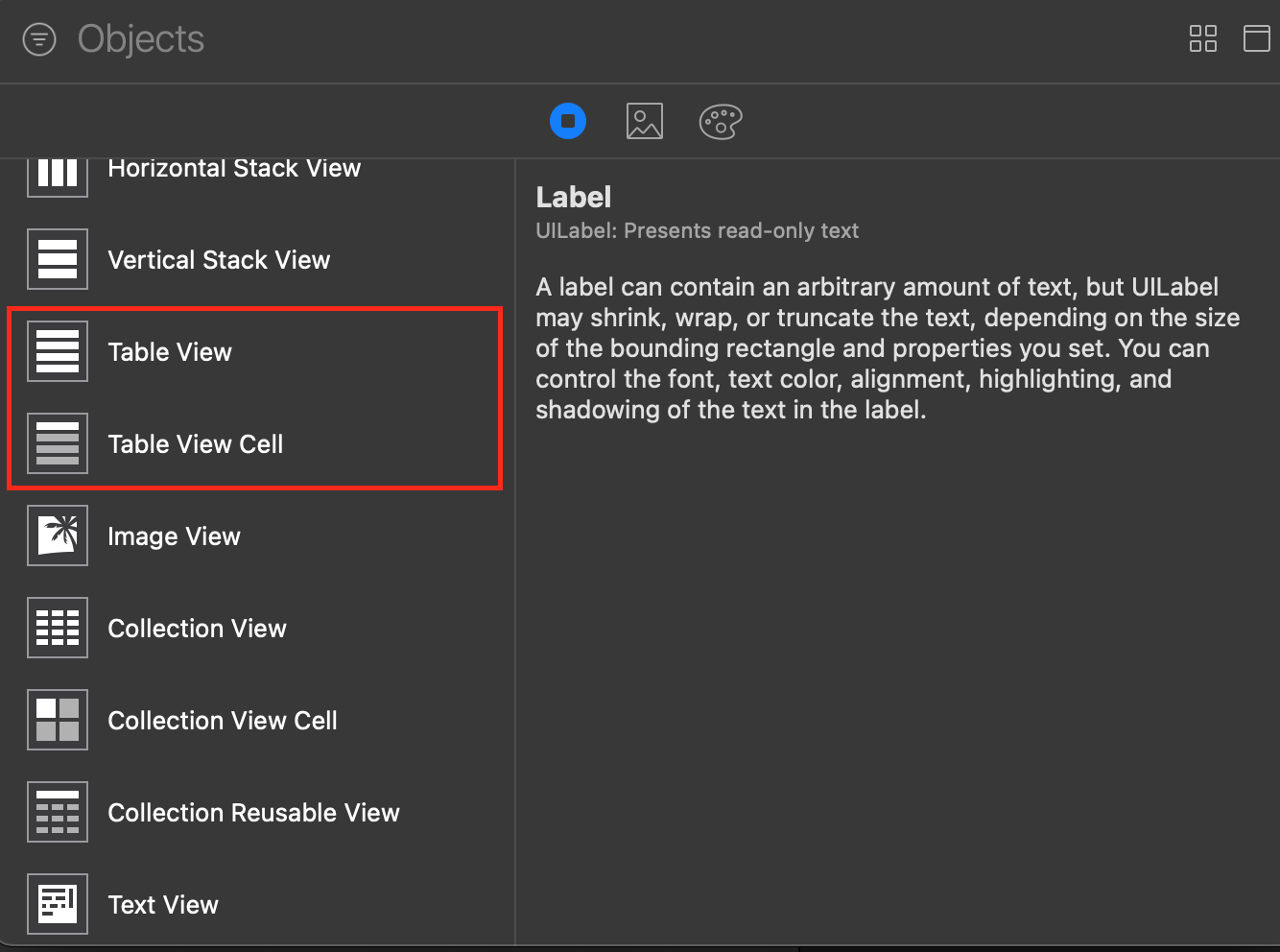
빨간 동그라미로 그려진 + 버튼을 클릭하면 여러 가지 뷰를 추가할 수 있습니다.

그중 TableView를 선택해 스토리 보드로 드래그합니다.
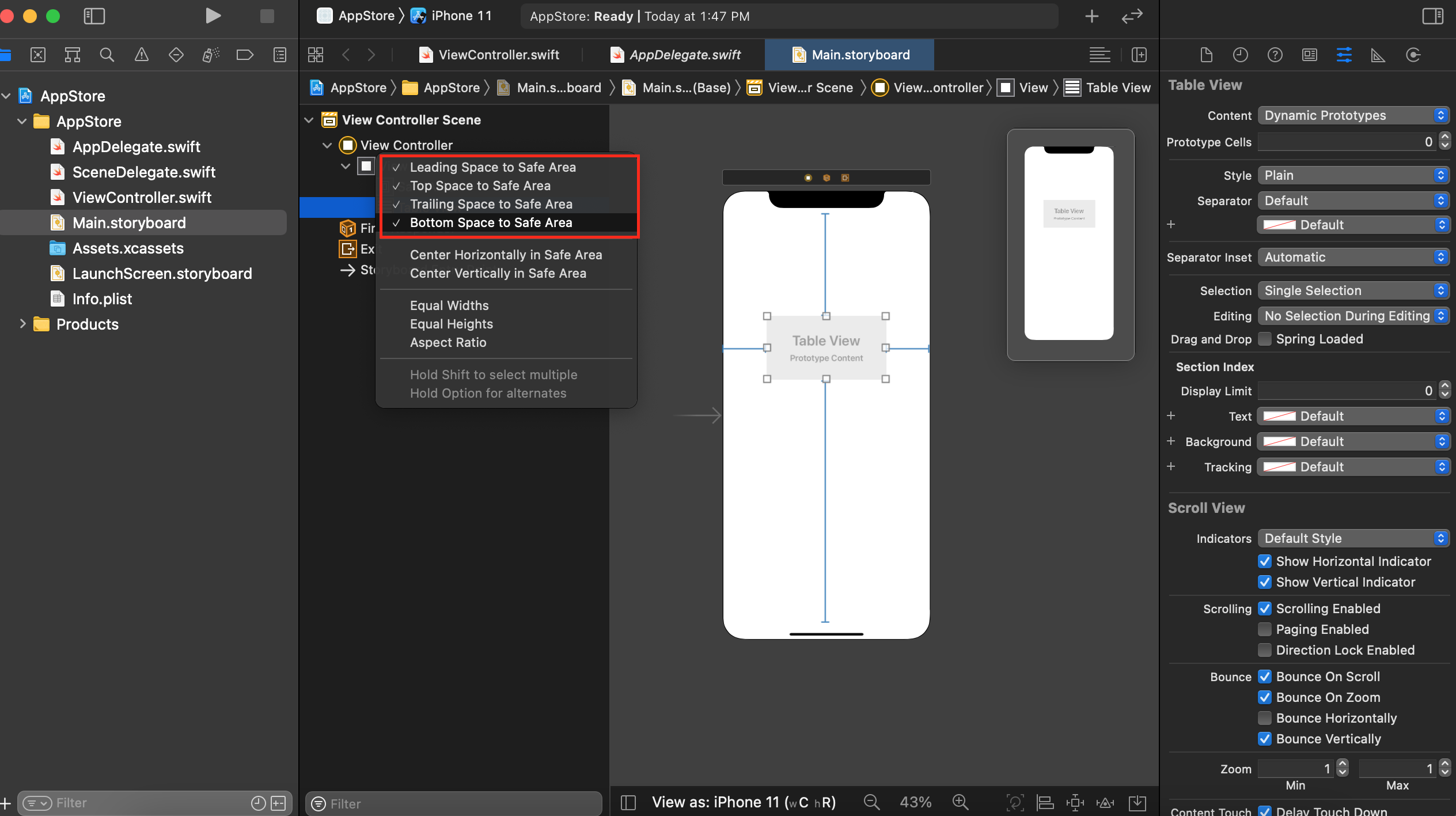
그 후 바로 Auto Layout 을 진행합니다.
오토 레이아웃 (Auto Layout) 이 뭐예요??
아이폰의 디바이스마다 크기가 달라서 앱의 뷰 디자인이 달라집니다. 이러한 문제점을 해결하기 위해 일관적인 규칙을 통해서 사용자에게 저희가 구성한 뷰를 보여주는 것입니다.
가장 많이 사용하는 4가지만 살펴보자면
Top Space to ~ => 위로부터 거리 유지 제약
Leading Space to ~ => 왼쪽으로 부터 거리 유지 제약
Trailing Space to ~ => 오른쪽으로 부터 거리 유지 제약
Bottom Space to ~ => 아래로 부터 거리 유지 제약
이 있습니다.
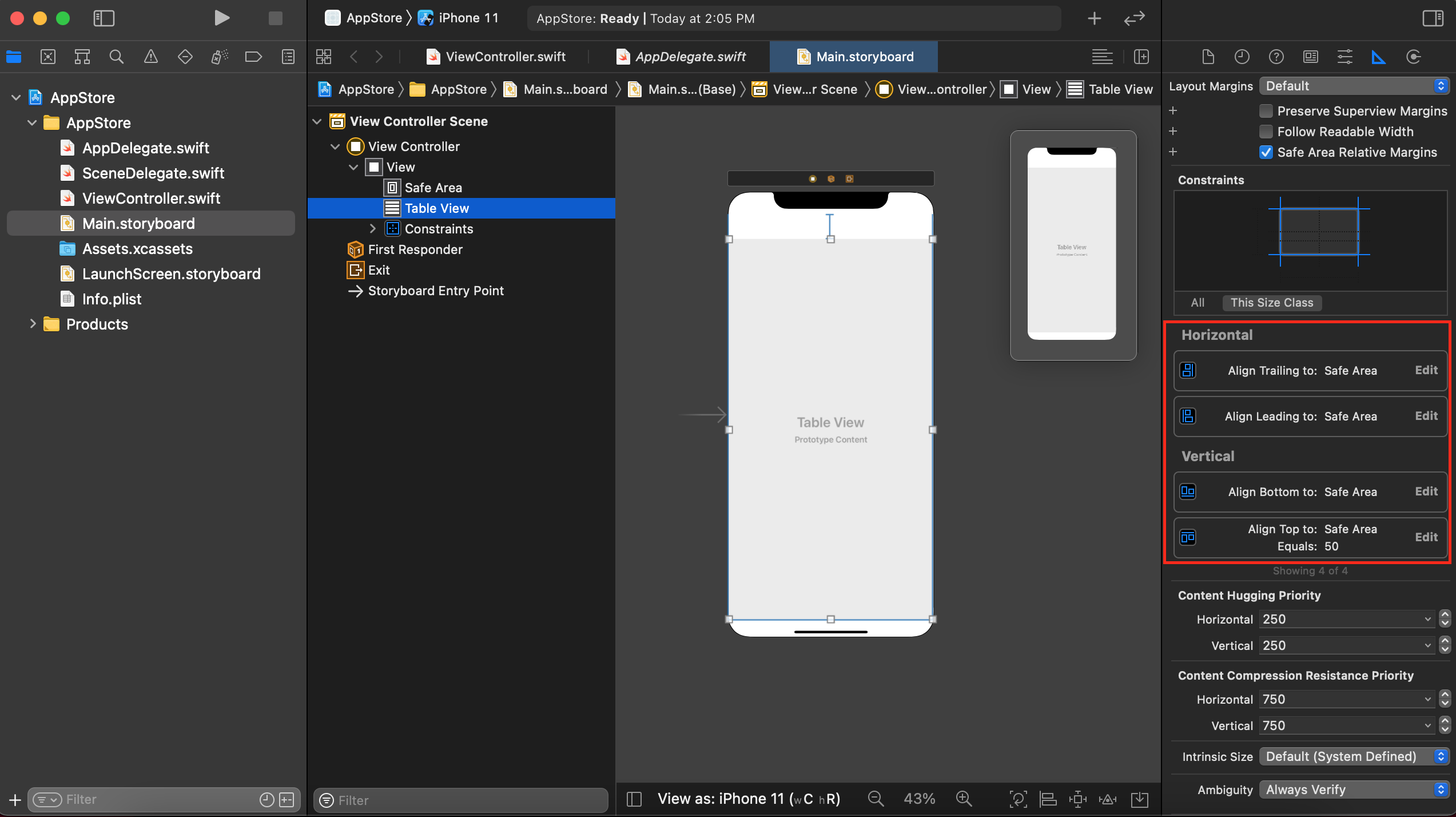
Auto Layout을 적용하고 싶은 컴포넌트를 control 키를 누르며 부모인 View에 드래그하는 방식으로 설정할 수 있습니다.
여기선 TableView를 클릭 후, control 키를 누르며 View에 드래그하여 상하좌우의 간격 제약을 설정해주었습니다.

Top space 만 50으로 설정하고, 나머지 간격은 0으로 설정하였습니다. -> 윗부분에 라벨을 붙이기 위해
(저와 무조건 똑같이 해야 할 필요는 없습니다. 만들고 싶으신 대로 하셔도 됩니다!)

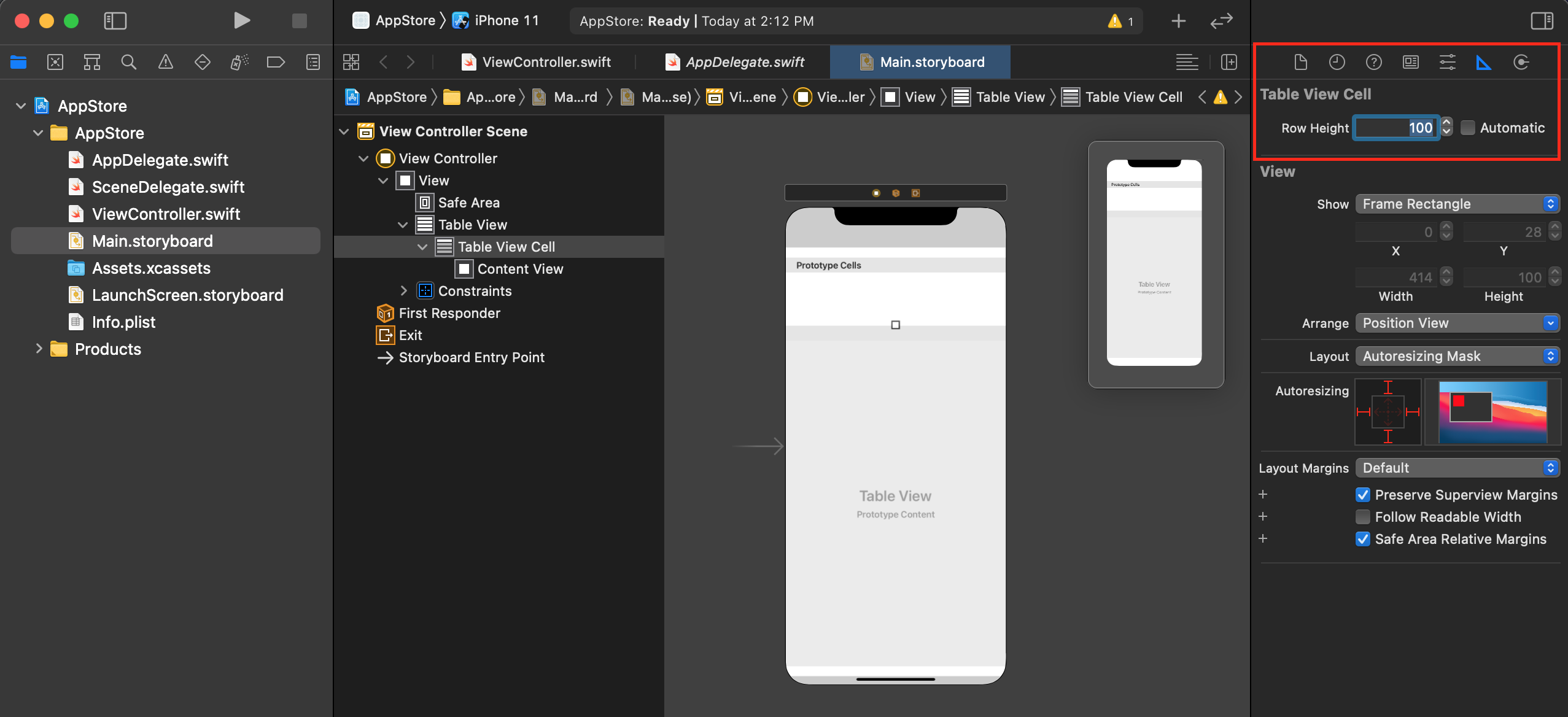
그 후, TableView Cell도 TableView를 클릭한 상태에서 마찬가지로 + 버튼을 통해 추가합니다

추가한 후, Cell의 Row Height를 100으로 설정합니다.
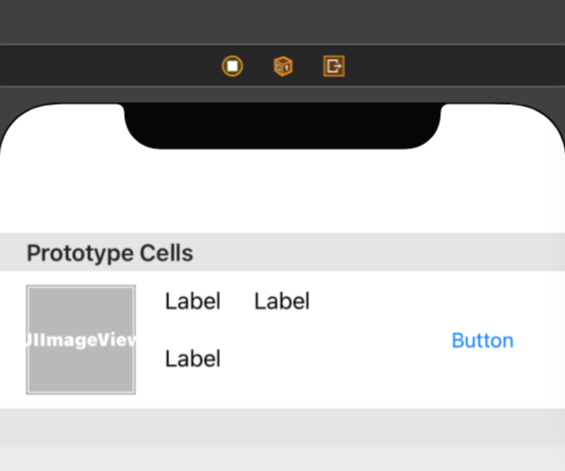
그리고 이제 앱스토어와 같이 앱 아이콘 이미지, 순위 라벨, 앱 이름 라벨, 앱 설명 라벨, 받기 버튼을 Cell에 추가할 것입니다.
구성은 다음과 같습니다.

각각 이미지는 Image View, 순위, 제목, 소제목은 Label, 받기 버튼은 Button 컴포넌트를 추가하여 사용합니다.


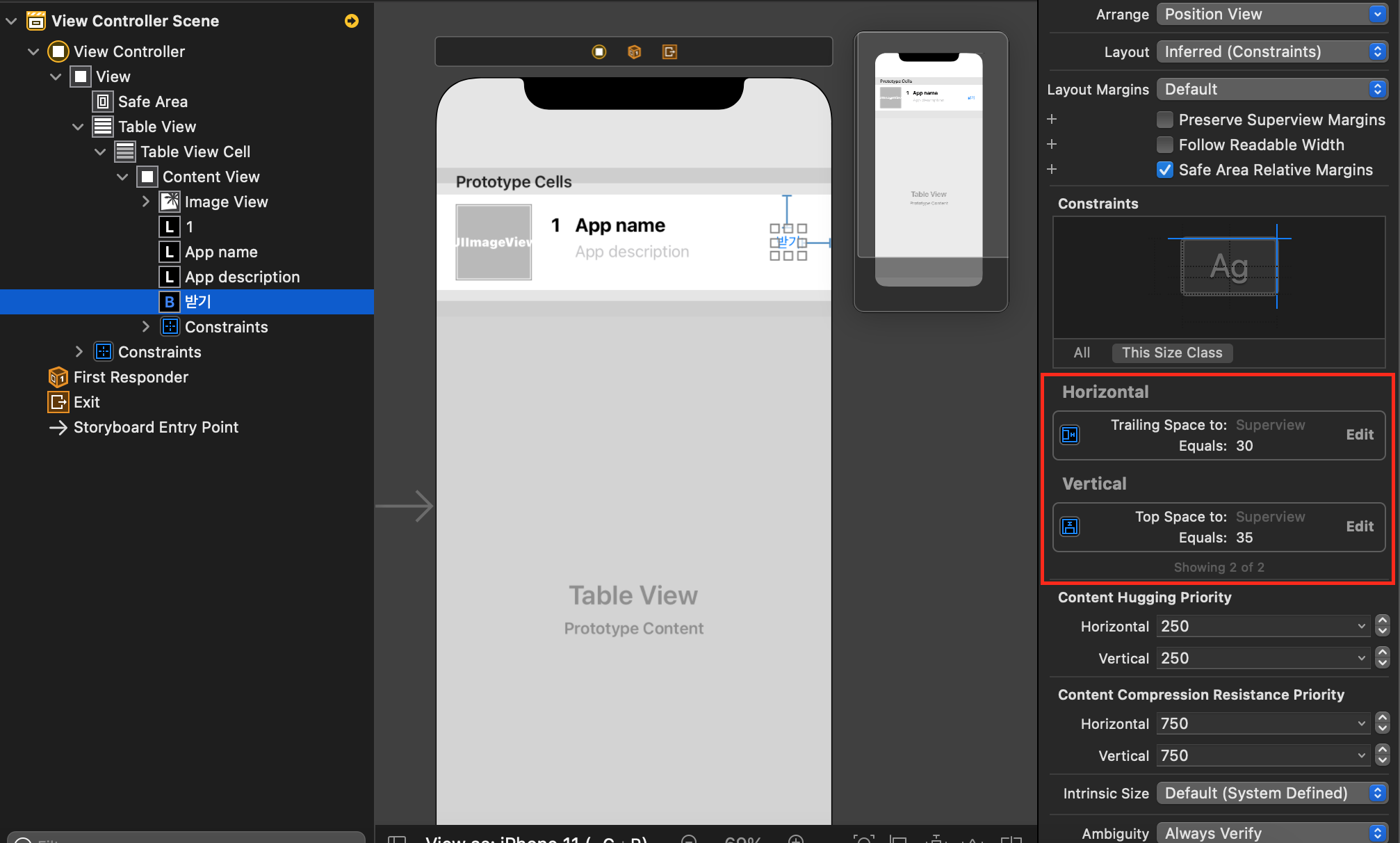
추가 후 바로 Auto Layout 을 진행합니다.
각 컴포넌트들의 Auto Layout 정보는 빠르게 알려드리고 넘어가겠습니다!
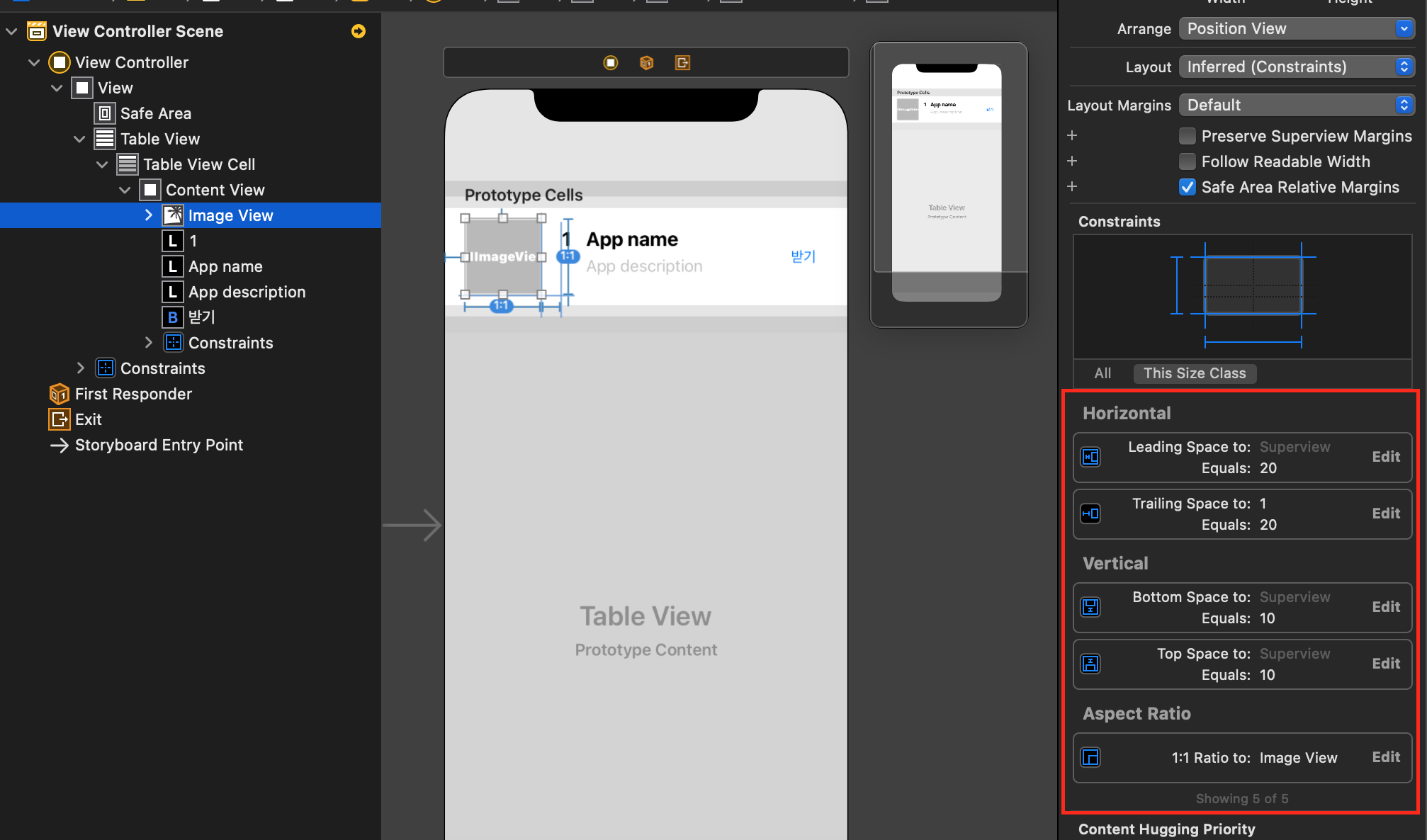
ImageView

Chart Label

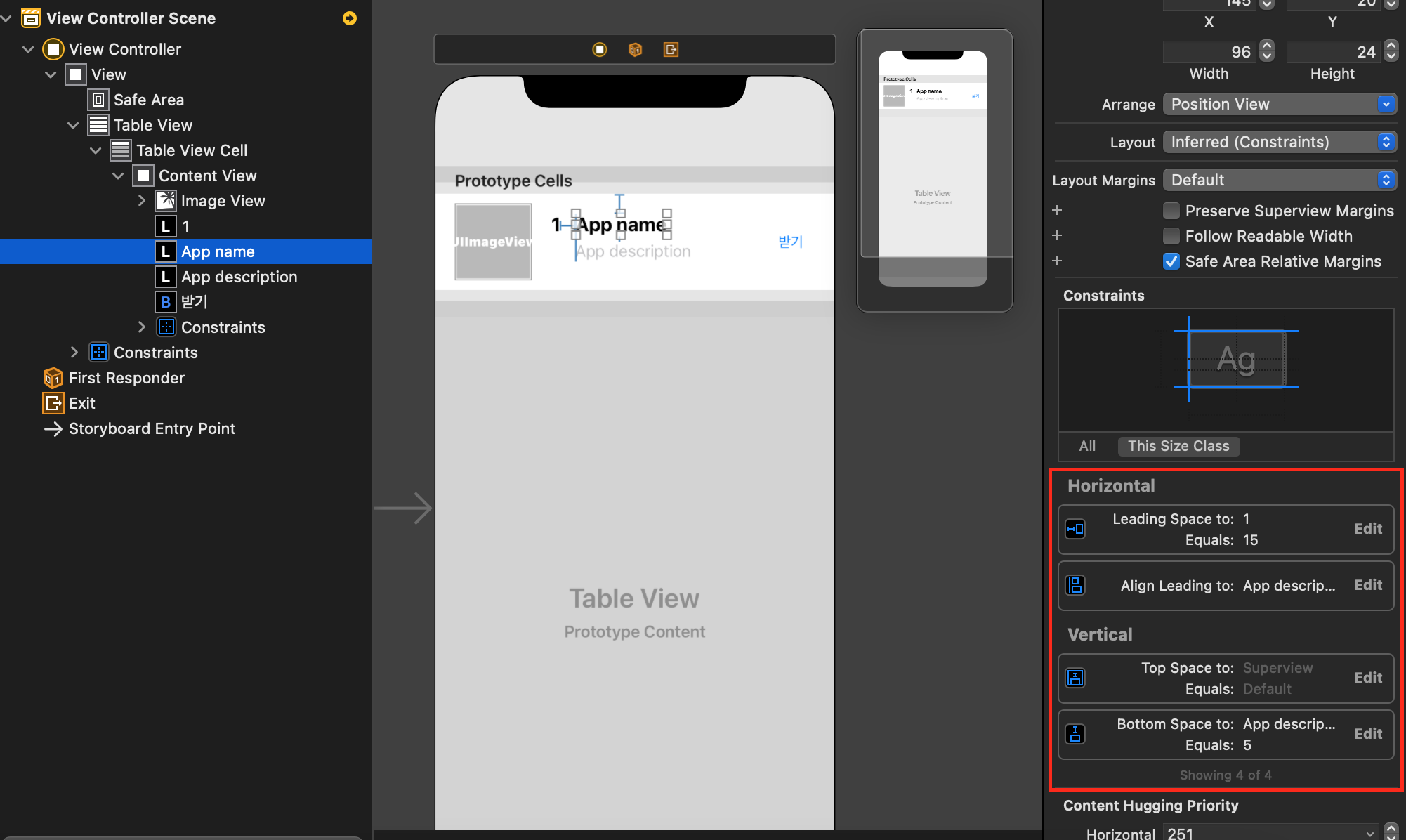
App Name Label

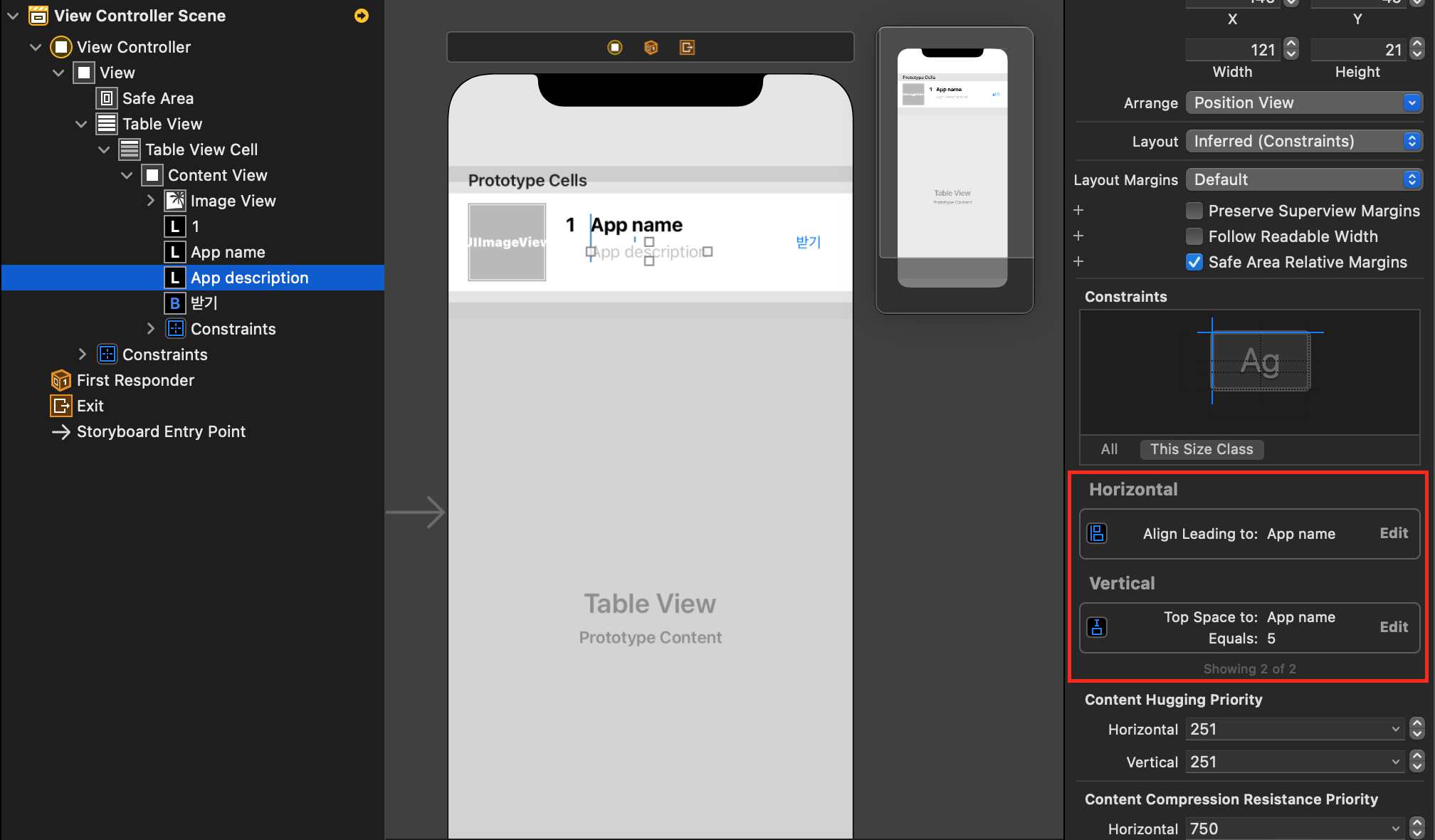
App Description Label

Download Button

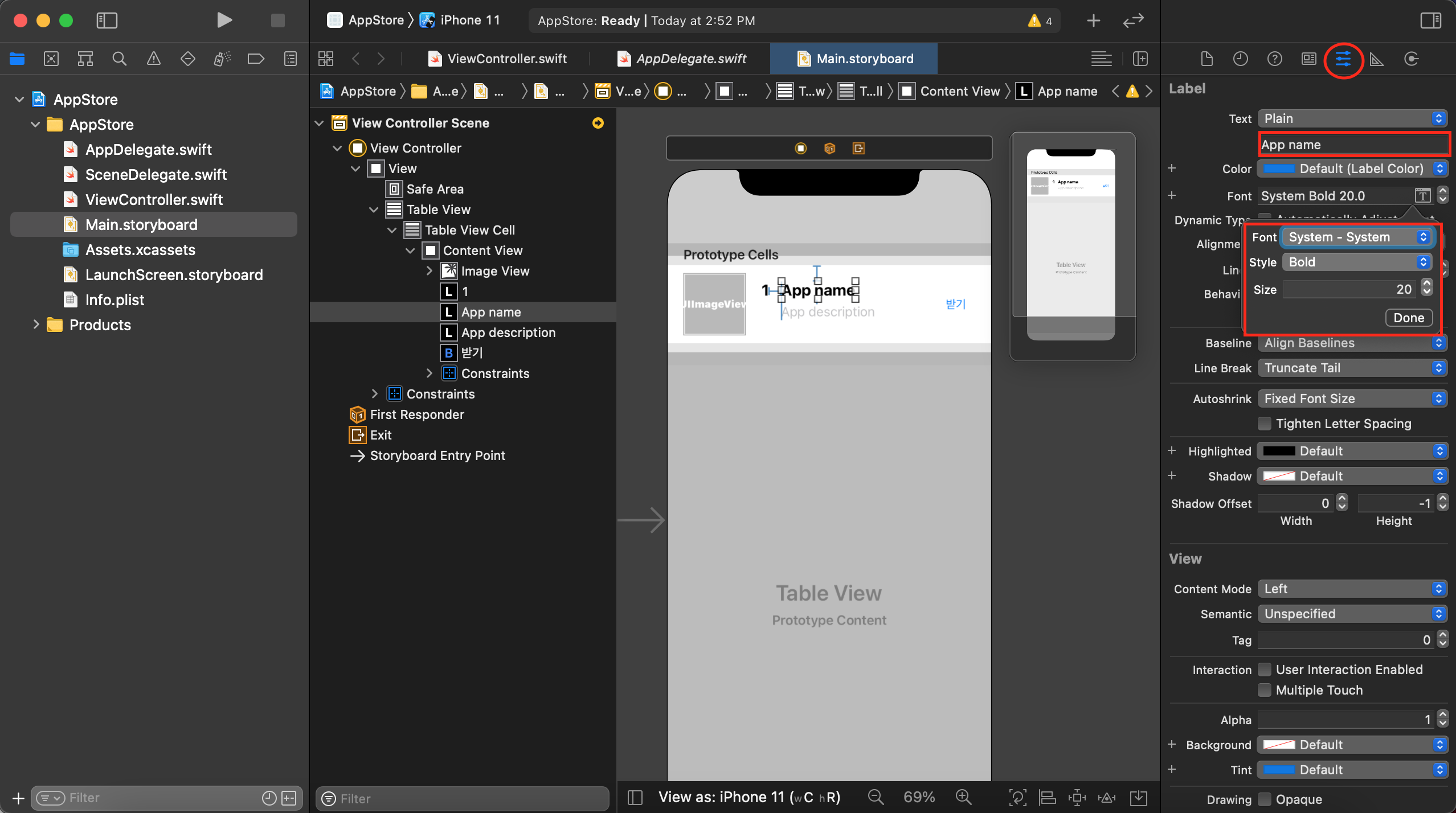
Label이나 Button의 크기 설정, 글자는 어떻게 설정하는지 모르겠어요 ㅠㅠ

다음 우측 상단 동그라미 돼있는 부분을 클릭하시면,
첫 번째 네모 부분에서 Label을 설정할 수 있고,
폰트의 스타일, 사이즈, 색상도 설정이 가능합니다!
이것으로 뷰 구성 및 오토 레이아웃은 마무리되었습니다.
다음 2탄에서는 코드 부분, Custom Cell을 구현하겠습니다.
Reference :
'iOS Programming' 카테고리의 다른 글
| [iOS] RxSwift 간단한 개념정리 - 3. Subject, Relay (0) | 2021.06.15 |
|---|---|
| [iOS] RxSwift 간단한 개념정리 - 2. Operator, Scheduler (0) | 2021.06.10 |
| [iOS] RxSwift의 간단한 개념 정리 - 1. Observable (0) | 2021.06.09 |
| [iOS] SwiftSoup를 통한 웹 크롤링하기 (0) | 2021.05.04 |
| [iOS] SnapKit 사용해보기 (0) | 2021.04.13 |
- Total
- Today
- Yesterday
- 부캠
- 스레드
- 슈퍼스칼라
- returnKey
- swiftsoup
- 디프만
- ios
- 멀티프로세스
- optional
- webcrawl
- OS
- 쓰레드
- WKUIDelegate
- RxSwift
- Swift
- 프로세스간통신
- 프로세스
- URLComponents
- Xcode
- rxcocoa
- setBackgroundColor
- 개발대외활동
- 운영체제
- PHImageRequestOptions
- 스냅킷
- cs
- isNetworkAccessAllowed
- 개발동아리
- sharedmemory
- PHAsset
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
