티스토리 뷰
저는 항상 스토리 보드를 통해서 코딩을 해왔었는데요!
동아리에서 "스토리보드를 과감히 버리고 SnapKit을 사용해봐라!!"라고 하셔서 한번 해보게 되었습니다.
아 그전에, Snapkit에 대한 설명을 먼저 드릴게요
SnapKit 이란?
SnapKit은 iOS에서 오토 레이아웃을 스토리 보드 없이, 쉽고 간략하게 설정해줄 수 있는 기능을 가진 라이브러리입니다.
저는 cocoapod을 통하여 설치하였고요 관련된 설치 방법은 다음 링크를 참고하세요!
SnapKit/SnapKit
A Swift Autolayout DSL for iOS & OS X. Contribute to SnapKit/SnapKit development by creating an account on GitHub.
github.com
어떻게 사용하나요?
일단 설치가 완료 됐을 때 제일 먼저 해야 할 것은 import SnapKit입니다.
import SnapKit
이렇게 해준 뒤, View를 구성할 구성요소들을 각자 선언합니다.
let nameLabel = UILabel()
let nameTextField = UITextField()
let changeButton = UIButton()
선언한 구성요소의 값은 따로 설정하고, 이들을 다음과 같은 방법으로 View에 추가해줍니다.
func setUpView() {
view.addSubview(nameLabel)
view.addSubview(nameTextField)
view.addSubview(changeButton)
}
이렇게 view안에 추가 한 뒤에 Auto Layout을 해줄 건데요! 이때 SnapKit을 이용합니다.
func setConstraints() {
changeButton.snp.makeConstraints { make in
make.center.equalToSuperview() // View의 정중앙에 배치 할 것
}
nameLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(80)
make.leading.equalToSuperview().offset(24)
make.trailing.equalToSuperview().offset(-24)
}
nameTextField.snp.makeConstraints { make in
make.top.equalTo(nameLabel.snp.bottom).offset(24)
make.leading.trailing.equalTo(nameLabel)
}
}
- 제약을 걸고 싶은 요소에 snp.makeConstraints를 붙여 사용합니다.
- top은 위, leading은 왼쪽, bottom은 아래, trailing은 오른쪽을 의미합니다.
- center, centerX, centerY와 같이 정중앙, X축의 중앙, Y축의 중앙에 정렬할 수 있습니다.
- equalToSuperview()는 자신의 상위 뷰와 같게 적용하겠다는 의미입니다.
- equalTo()는 다른 요소의 특정 값(nameLabel의 bottom 값)을 지정할 수 도 있고, 간단하게 숫자로 지정해줄 수 있습니다.
- offset()은 해당 위치에서 추가적인 값을 넣고 싶을 때 사용합니다. (top, leading 은 + 값, trailing, bottom은 - 값)
- 다음과 같이 여러 값이 중복될 경우 한 번에 작성이 가능합니다.
make.top.equalTo(nameLabel)
make.leading.equalTo(nameLabel)
make.trailing.equalTo(nameLabel)
make.bottom.equalTo(nameLabel)
make.top.leading.trailing.bottom.equalTo(nameLabel)
추가적으로...
- 존재하는 Constraints를 업데이트할 때는 updateConstraints를 사용합니다. -> 존재하는 Constraints가 아닐 경우 오류 발생!
- 만든 Constraints를 삭제할 때는 removeConstraints를 사용합니다.
- 기존 Constraints를 무시하고 새로 만들 때는 remakeConstraints를 사용합니다.
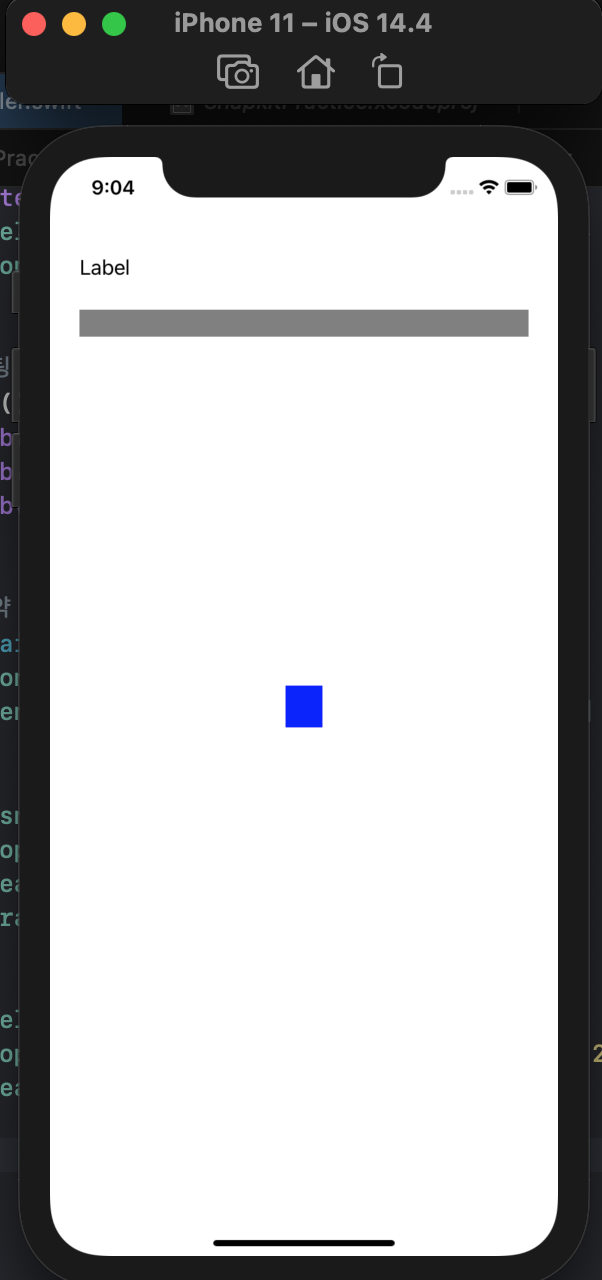
결과 화면 및 전체 코드

import UIKit
import SnapKit
class ViewController: UIViewController {
let nameLabel = UILabel()
let nameTextField = UITextField()
let changeButton = UIButton()
override func viewDidLoad() {
super.viewDidLoad()
setUpValue()
setUpView()
setConstraints()
}
// 요소 내용 설정
func setUpValue() {
nameLabel.text = "Label"
nameTextField.backgroundColor = .gray
changeButton.backgroundColor = .blue
}
// 뷰 구성요소 세팅
func setUpView() {
view.addSubview(nameLabel)
view.addSubview(nameTextField)
view.addSubview(changeButton)
}
// 뷰 구성요소 제약 설정
func setConstraints() {
changeButton.snp.makeConstraints { make in
make.center.equalToSuperview() // View의 정중앙에 배치 할 것
}
nameLabel.snp.makeConstraints { make in
make.top.equalToSuperview().offset(80)
make.leading.equalToSuperview().offset(24)
make.trailing.equalToSuperview().offset(-24)
}
nameTextField.snp.makeConstraints { make in
make.top.equalTo(nameLabel.snp.bottom).offset(24)
make.leading.trailing.equalTo(nameLabel)
}
}
}
'iOS Programming' 카테고리의 다른 글
| [iOS] RxSwift 간단한 개념정리 - 3. Subject, Relay (0) | 2021.06.15 |
|---|---|
| [iOS] RxSwift 간단한 개념정리 - 2. Operator, Scheduler (0) | 2021.06.10 |
| [iOS] RxSwift의 간단한 개념 정리 - 1. Observable (0) | 2021.06.09 |
| [iOS] SwiftSoup를 통한 웹 크롤링하기 (0) | 2021.05.04 |
| [iOS] TableView (App Store 인기차트st 구현해보기) - 1탄 (0) | 2021.03.24 |
- Total
- Today
- Yesterday
- 개발동아리
- webcrawl
- optional
- 쓰레드
- Xcode
- returnKey
- 슈퍼스칼라
- OS
- 스레드
- PHAsset
- 프로세스
- RxSwift
- 멀티프로세스
- swiftsoup
- setBackgroundColor
- 디프만
- cs
- sharedmemory
- rxcocoa
- isNetworkAccessAllowed
- Swift
- 프로세스간통신
- 개발대외활동
- 운영체제
- PHImageRequestOptions
- 스냅킷
- URLComponents
- ios
- WKUIDelegate
- 부캠
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
